
ColorZilla
网页取色器插件,轻松获取你需要的颜色
版 本:v2.0
软件大小:264.00 KB
授权类型:国外
收费类型:免费
软件语言:简体中文
应用平台:WinAll
软件厂商: chrome
更新时间:2021-10-19
《ColorZilla》是目前一款非常流行实用的谷歌浏览器插件。本款插件为设计师们提供了一种非常简单的浏览器平台工具,帮助设计师用户们找到具体的颜色数值并且可以测量它们之间的不同,而且本款插件还具有“配色方案浏览器”功能,允许用户选择预配置设置的颜色,方便又容易使用,同时本款插件还有丰富的功能,感兴趣的用户千万不要错过下载!

如何使用?
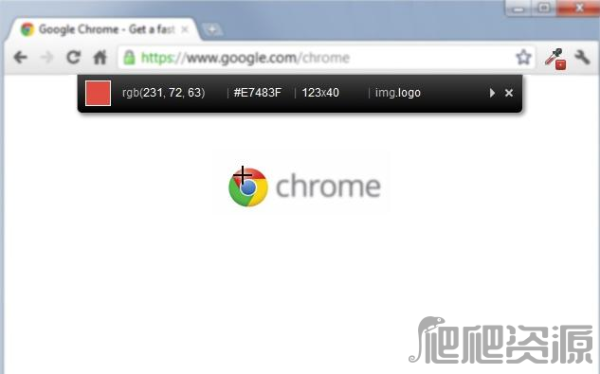
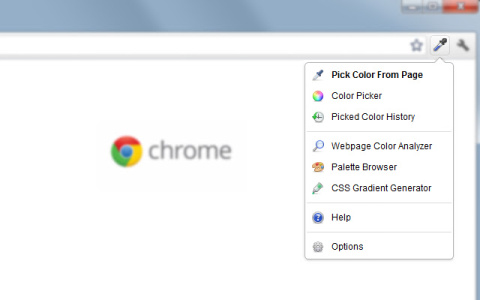
colorZilla安装成功后,我们可以打开一个页面,比如我们想知道新闻的标题是用什么颜色,我们只需点击一下标签栏右上角的取色器,然后托到新闻标题上就可以了,如下图

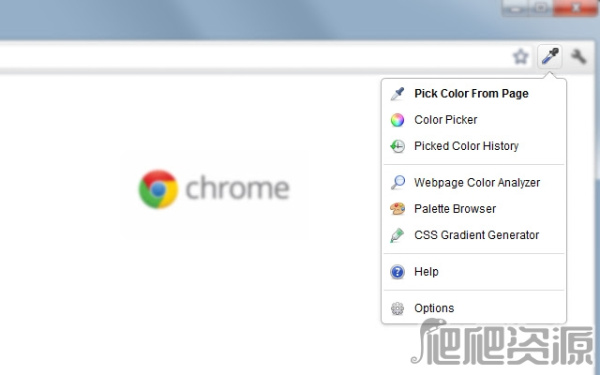
插件功能
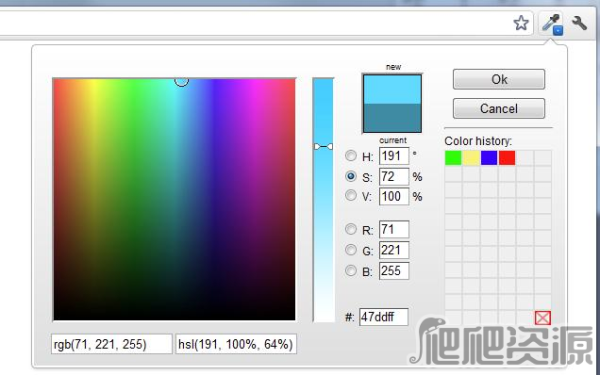
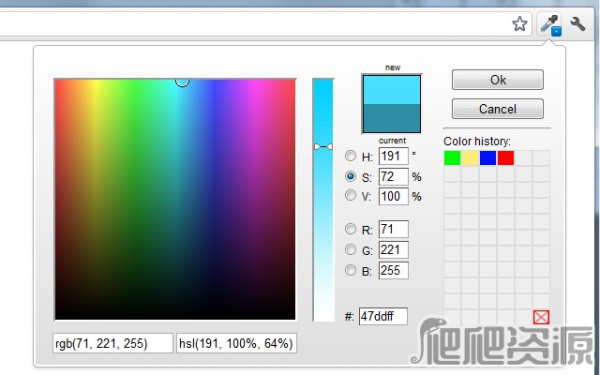
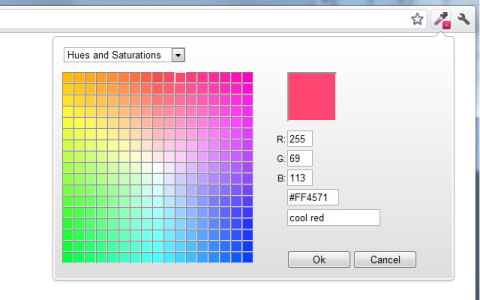
1. 颜色选择器
点击颜色选择器后,出现一个类似调色盘的窗口,这里是让你调色的,可以将颜色的代码值拷贝并粘贴到网页代码中去。似乎这个功能不是我们需要的,如下图:

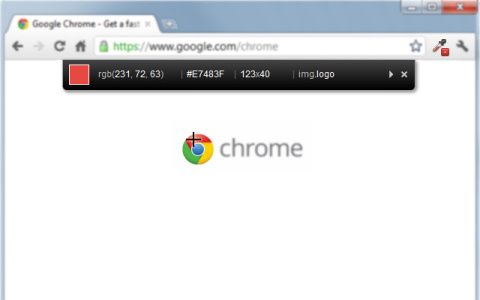
2.鼠标点选器
点击鼠标点选器后,出现一个黑色的数值条,鼠标指针变成十字形,将其移动到当前网页任何有颜色的地方,显示条上会出现对应颜色和颜色的代码值,恩很好,当我们发现自己喜欢的颜色时,选择这个功能,就能立马得到所想要的颜色RGB值或者十六进制值了。So easy!
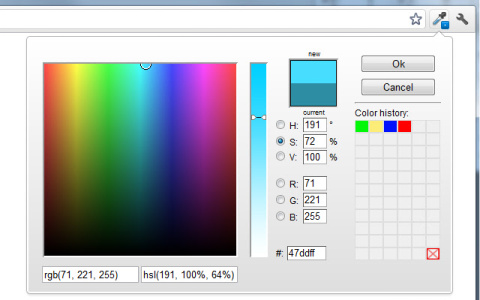
3. Palette Browser…
点击这个功能后,其实是跟颜色选择器一样的功能。
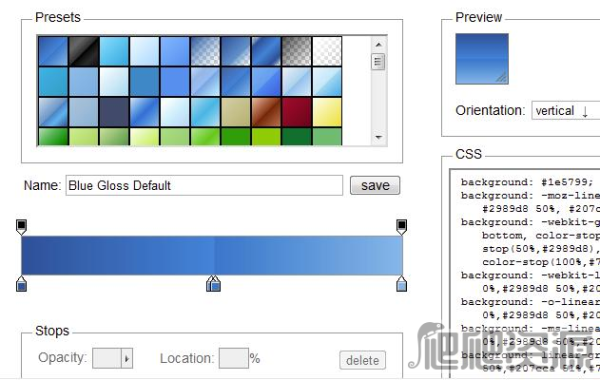
4. Css gradient generator
这个功能很强大,能够将颜色进行渐变,而且还能生成对应的能够兼容所有浏览器的css代码。堪比ps,HTMLer再也不需要到ps中画渐变图啦!省时省力。使用方法很简单,只要选择好自己喜欢的渐变的颜色就行,基本跟ps的渐变用法一致,最后在右下角会生成css代码,直接拷贝粘贴到自己的CSS文件中就可以啦!
5.Webpage Dom color analyzer…
这个功能其实就是分析并计算当前整个网页中所有用到的颜色及颜色代码值的集合,结果会出现在当前网页底部的控制台中。这个功能很直观的观察整个网页的颜色布局,对于如何配色提供参考。当鼠标移动到颜色块上时,对应的使用该颜色的元素在当前网页中会被虚线框动态的标识出来,很清楚的看到网页中哪些元素用到了整个颜色

软件安装
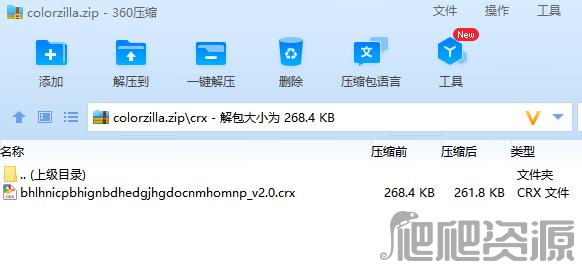
(1) 将本页面上下载的安装包文件(.zip)解压为文件夹,其中类型为“crx”的文件就是接下来需要用到的安装文件

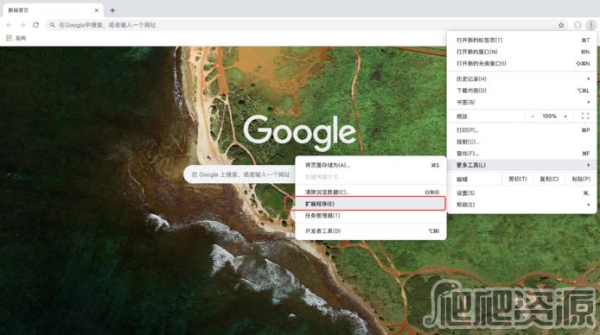
(2) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面

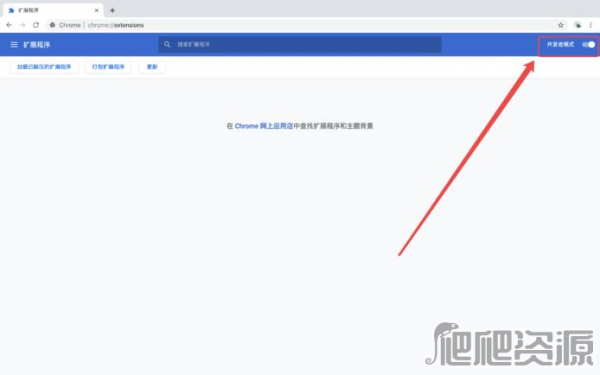
(3) 打开扩展程序页面的“开发者模式”

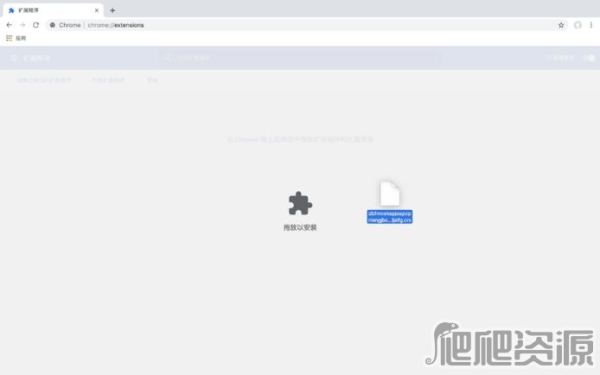
(4) 将crx文件拖拽到扩展程序页面,完成安装。

软件特色
- 从浏览器中的任一点读取色彩值
- 快速调节颜色并粘贴到其他应用程序
- 可以缩放正在查看的页面或测量页面任意两点之间的距离
- 内建的调色板浏览器允许您从预定义的颜色集中选择颜色或将最常用颜色保存到自定义调色板
- DOM侦测功能让您可以快速、容易地获得关于 DOM 元素的各种信息






电脑下载地址

