
HBuilder
当前最快支持HTML5的网页开发工具
版 本:9.1.29
软件大小:240.65 KB
授权类型:国产
收费类型:免费
软件语言:简体中文
应用平台:WinAll
软件厂商: 数字天堂(北京)网络技术有限公司
更新时间:2022-01-19
《HBuilder》是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。强大的代码助手助力快速完成开发。软件的编写用到了Java、C、Web和Ruby,本身主体是由Java编写,基于Eclipse,兼容了Eclipse的插件。 软件通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率,同时还包括最全面的语法库和浏览器兼容性数据。

软件功能
1、执着于更快一步的理念,软件的左侧项目管理器是单击响应而不是双击。
2、单击展开目录,单击预览文件,双击打开文件。
3、预览文件时顶部标签卡是斜体的,此时继续预览其他文件会替换预览标签卡。双击文件后标签卡为正体,不会被替换。预览的文件一旦开始编辑,也会自动变为正式打开状态。
4、项目管理器默认是不显示图标的,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以选择显示图标。软件支持业内多种图标插件,可以在工具—插件安装中找到更多图标插件。
5、文件保存是免丢失的,并且有热退出功能。所谓热退出,就是关闭软件时不要保存文件。再次打开时仍然是之前的状态。未保存的文件也会继续原样展现。
6、默认带有每30秒保存一次临时文件的策略(可以在设置里调节时间间隔)。
7、不管是关闭,还是断电、崩溃,临时文件始终会自动保存。
8、前端预编译型语言越来越多,每次保存都触发编译比较消耗资源,有了软件,可以专注写代码而不需要隔一会按一下ctrl+s,需要编译时再保存,或编辑多个文件后按ctrl+alt+s全部保存。

代码块
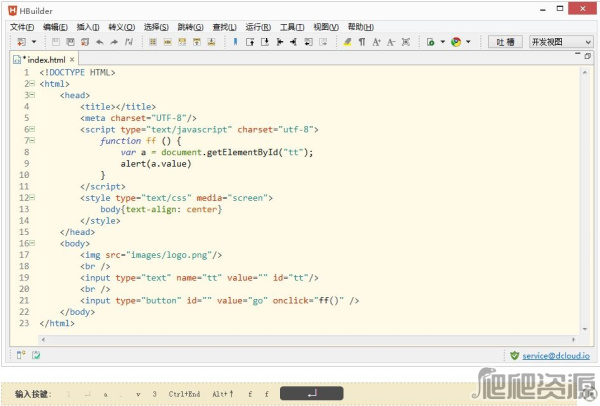
代码块是常用的代码组合,比如在js中输入$,回车,可以自动输入document.getElementById(id)。查看、编辑代码块可以在工具→自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
1、连续单词的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none。
2、整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
3、同一个tag,有多个代码块输出,在最后加后缀。比如 meta 输出<meta name="" content=""/>但 metau 则输出<meta charset="UTF-8"/>,metag同理。
4、如果原始语法超过4个字符,针对常用语法,第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
5、js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
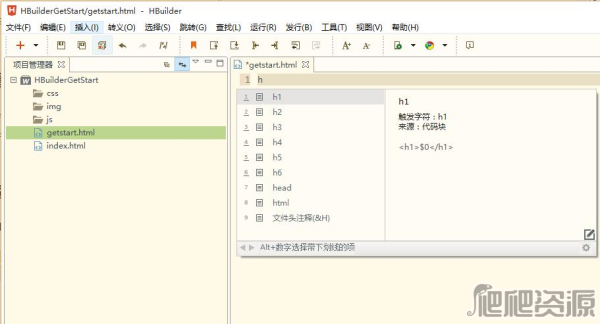
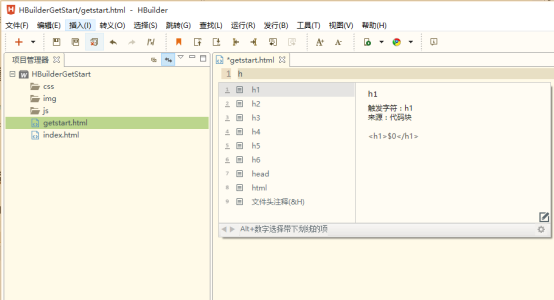
例:在打开的getstart.html中输入H。

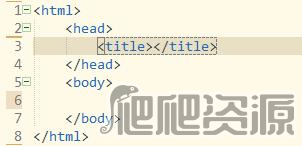
按下8,自动生成HTML的基本代。

新建项目
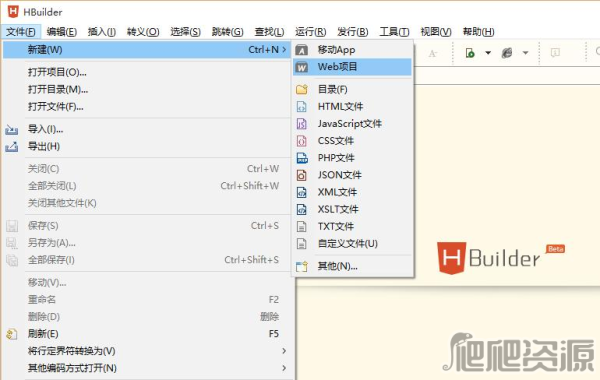
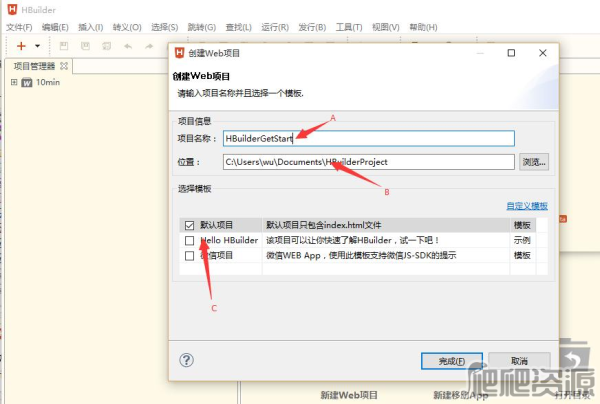
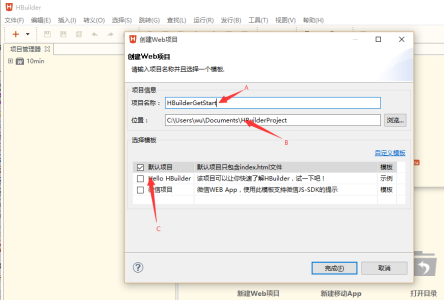
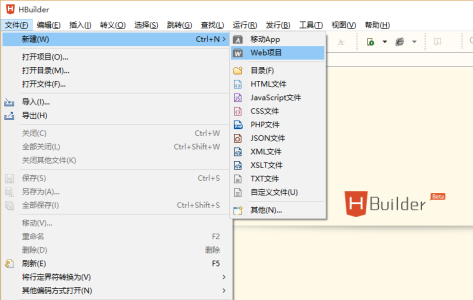
1、依次点击文件→新建→选择Web项目(Ctrl+N,W可以触发快速新建)。

2、请在A处填写新建项目的名称,B处选择项目保存路径(更改此路径软件会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)。

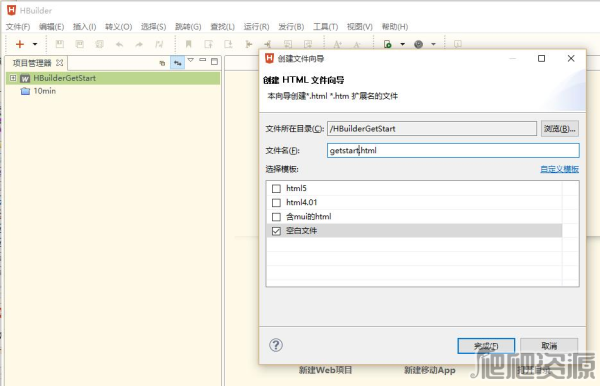
创建HTML页面
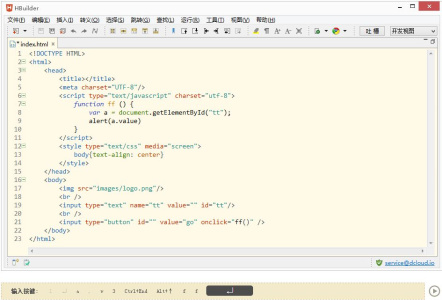
在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件,并选择空白文件模板。








电脑下载地址

